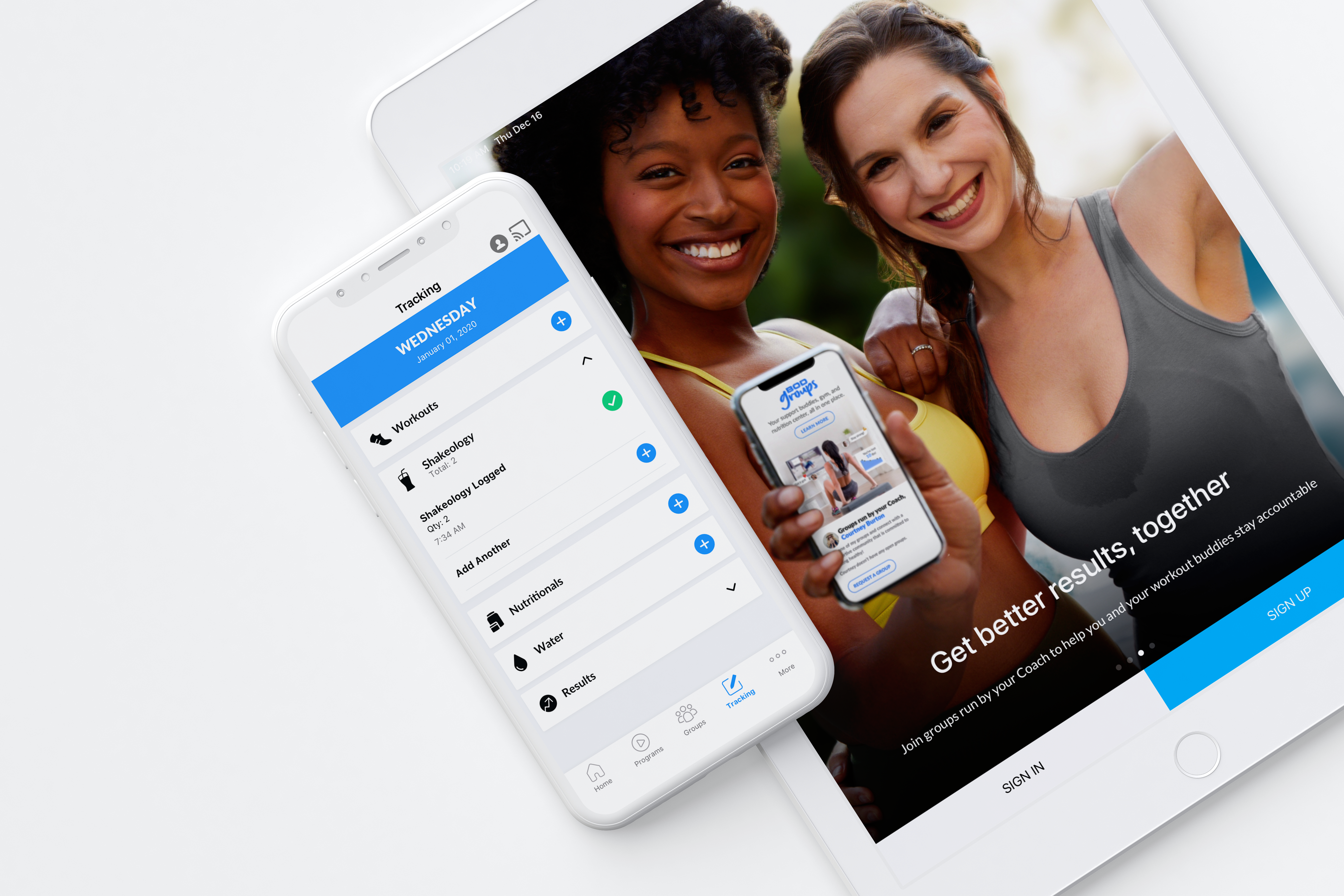
Beachbody On Demand
iOS Android Native App
BACKGROUND
BODgroups community-based platform that will help you stay motivated, accountable, and connected.
Beachbody is a worldwide leader in health and fitness and has more than one million users who now use Beachbody on-demand to reach their health and fitness goals.

My Role
Sr. Product designer
Tools Used
Sketch
InVision & DSM
Zeplin
Adobe AE
Xcode
Jira
Symplicity
My Contributions
Accessibility
Information architecture
Prototyping
Micro interaction
Design System
Gamification
Duration
9 Months
The Team
Product designers
Developers
User Researcher
Product Manager
Product Owner
Scrum Master
QA
INTRO
My role and contribution at a cross functional team
I was brought up as a Sr. Product designer on a team with another 7 designers and 4 Product Designers in the Santa Monica office. One researcher was remote from Hawaii. I also worked with a cross-functional team with PM, a product owner, a scrum master, developers, and QA to ensure products meet high standards of usability. We had 9 months of time to launch our MVP product in the app store. Most of my contributions revolved around the design for the accessibility of the app, rapid prototyping, Micro-interactions, Design System, and Gamification for the Me Page. My weapons of choice were AirBnB’s open-source Lottie animation for vector micro-interaction design, and Invision DSM for the design system
Design team Sprint cycle
I also participated in the team’s scrum ceremonies like Stand-ups, Grooming Sessions, and Retrospectives.
Here is the table of the design team’s 2-week sprint cycle. The Dev team ran 3-week sprint cycles. We used JIRA to manage tickets and Symplicity for file storage.
-
On the first Tuesday, Scrum Master and the design team would release the planning, and determine what’s releasable
-
On the same day, we had a Retrospective – we would discuss the good, the bad, and improvements | Process Improvements
-
Also the same day Sprint Planning happens – we would plan the work for future sprint(s) with the product owner and device design team
-
On the second week of Thursday, there was Backlog Grooming – we reviewed/organized the backlog based on priority
-
We also estimated the effort required to complete the work items in that meeting
-
When we Closed tickets, we would upload them to Zeplin and Symplicity, providing the requested assets.
**The star on Monday was the last day to have everything ready before the next sprint planning
The design team scrum framework was applied to the team a couple of months after we joined.

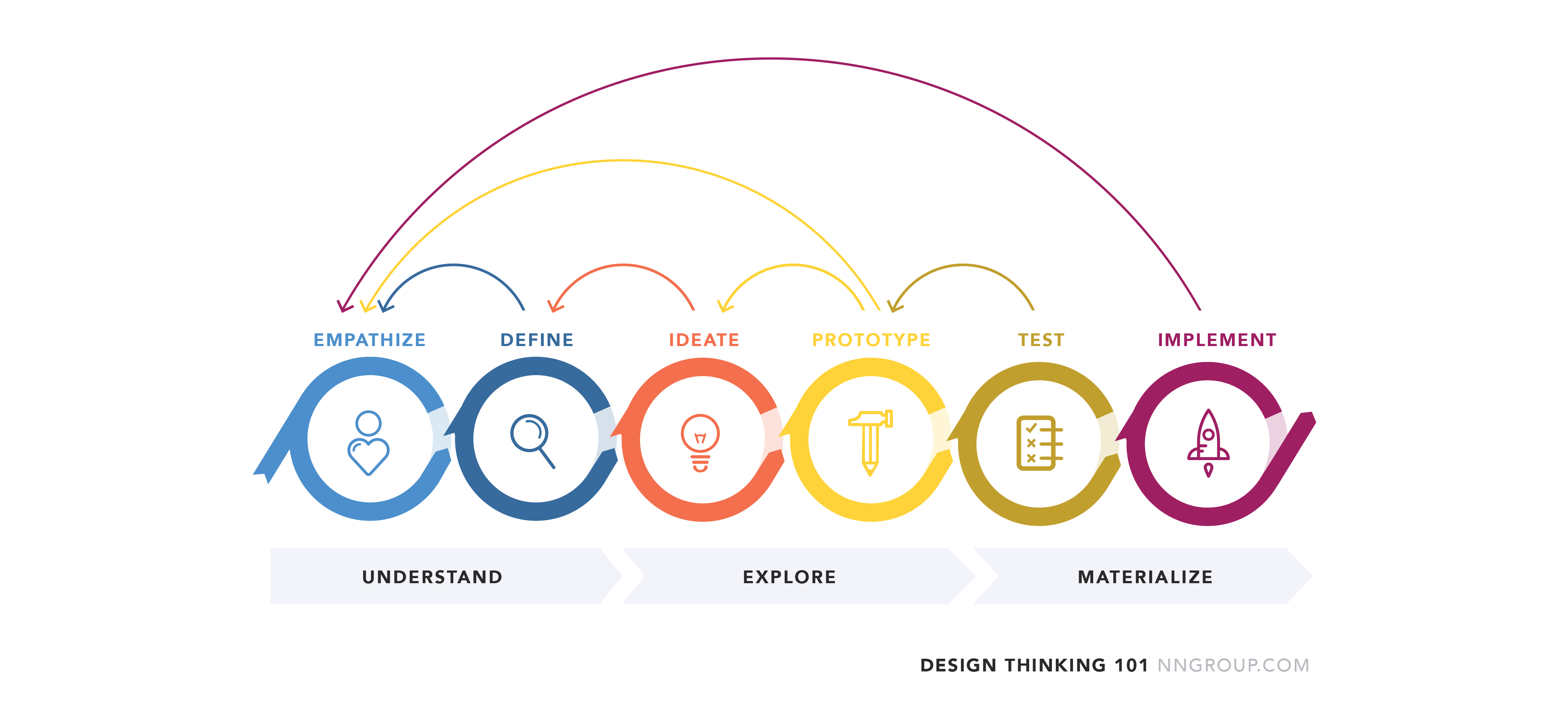
Our Approach to Solve the problem (work process from Nelson Norman)
Our Process on UX
This is a simple overview of the process we went through to create the final deliverable. Keeping in line with the UX methodology, I selected these methods based on the project scope and the input from our leadership and my teammates.
I started with discovery so I could get an understanding of the industry and customers that would be using the product. With that understanding set, I started to narrow down features based on discovery. Then armed with a list of features, I started to bring the product to life with information architecture, then mid-fidelity designs, and once the designs were ready to be tested, sent our prototype to users on usertesting.com. We took 10 ideal customers through some scenarios to test if our assumptions were correct. Then we got the user’s feedback and iterated on the design from there. After that, I worked on the pixel-perfect design and animated the vector Micro interaction, and handed it off to the front-end Dev team. Of course, my design manager would check my work before each step. When I finished a ticket I tagged everybody involved in JIRA ticket.
The Keys To Beachbody
I was brought in as a Sr. Product designer working on phone, tablet (Android and iOS native App), and web. When I joined the team Beachbody had a My Challenge Tracker( MCT ) App already on the app store. My task was to be one of the main Sr. product designers to help move MCT’s features and functions to the new BODgroup app to ultimately completely replace the app.
GOAL
Replace My Challenge Tracker, bringing users new and improved features and functionality to BODgroups
1
Improve user onboarding and drive new customer acquisition
2
Improve Tracking Page to track shakeology and Workouts better
3
Improve Group features to get better support and motivation from Coach
USER RESEARCH
Understand existing users, business goals, Analyze products
Since we have the MCT app in place with those project goals in mind, I started with Desk Research and worked with Beachbody’s main research person (Joy that remote from Hawaii) to set up an initial meeting and went over all the research that the company had already done and I asked her to share the files with us. We were lucky, that research was conducted in a context that’s relevant to the work, and we could utilize that knowledge to make our BOD group better.
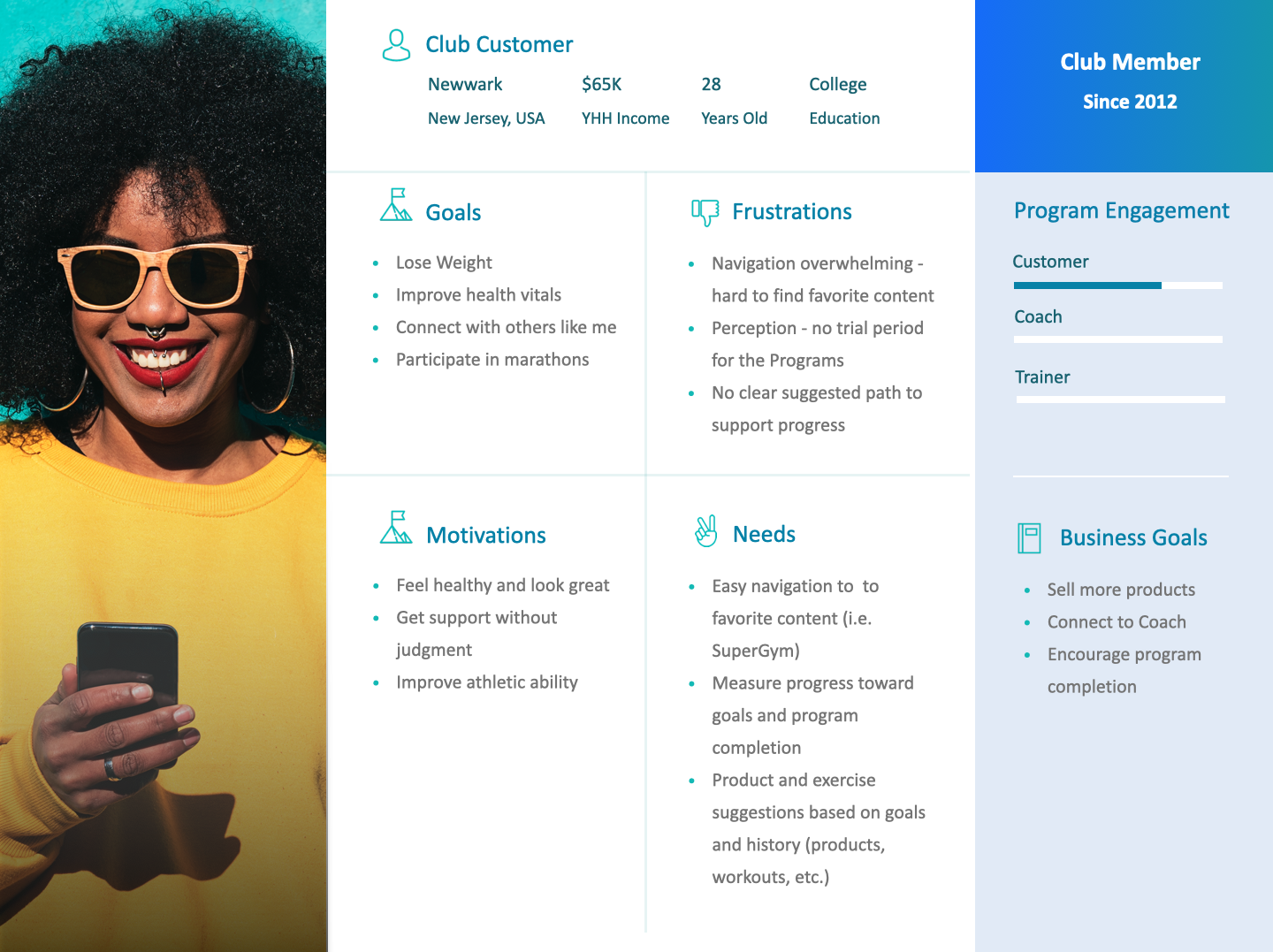
USER PERSONA
Extracted from existing personas
With the persona in mind, I went through the MCT onboarding process and found that the App doesn’t have an optimized process. There was no information architecture file from the last agency that they used who designed the App. So I went ahead and used Omnigraffle to make the process more clear and optimized.

user persona to highlight of users goals, needs, frustrations and other stuffs
INFORMATION ARCHITECTURE
Optimized Onboarding IA
With the persona in mind, I went through the MCT onboarding process and found that the App doesn’t have an optimized process. There was no information architecture file from the last agency that they used who designed the App. So I went ahead and used Omnigraffle to make the process more clear and optimized
ACCESSIBILITY
Design Accessibility in Mind
As a designer you always want to have design accessibility in mind because one in seven people in the world have some form of disability either permanent or temporary. That’s why my design process always involved google’s material design accessibility and apple’s human interaction design accessibility guidelines.
Beachbody was planning to release the app in other English speaking countries like Canada which required French language support, so we hired a professional translation agency to help out with the translations. English is often shorter than other European languages, so we decided to use the left aligned approach so longer words could fit in the one line of space.

USER FLOW
Onboarding User Flow
I went ahead and downloaded UI Elements, Design Templates and Guides for Sketch from the Apple site. I also used google’s material design site as baseline when I went over IOS and android mid-fi wireframe flow.
I made quick prototypes in InVision to show the flow to the team in an interactive form.

Mid-Fi Wireframe Onboarding Users to the App
USER TESTING
Conducted a series of User Testing
In order to validate some of the Design on the Tracking Page and Group Page, we conducted a series of User Testing to get a holistic view of the full customer journey — we tested on iPhone devices because those are our customers’ go-to devices, and we tried to understand our customers’ unique behaviors and different goals.Then based on the feedback we got from our user testing sessions, we iterated our designs.

User testing with service usertesting.com
MICRO INTERCATION
Animations make apps, websites, or digital products more fun and provide a beautiful experience for our users
After talking to our Sr. stakeholders I got the green light to test out my technology and animation skills to implement scalable vector animation into our pipeline.
The test animation you see was created by me in adobe after effects, exported with the bodymovin plug-in as Json code, and then brought into the text editor Xcode to simulate the iphone animation. This animation plays when the user’s water goal is met on the mockup screen on the right.
We liked the final product and decided to implement in the next phase of product development for micro animation.


Lotte Animation

DESIGN SYSTEM
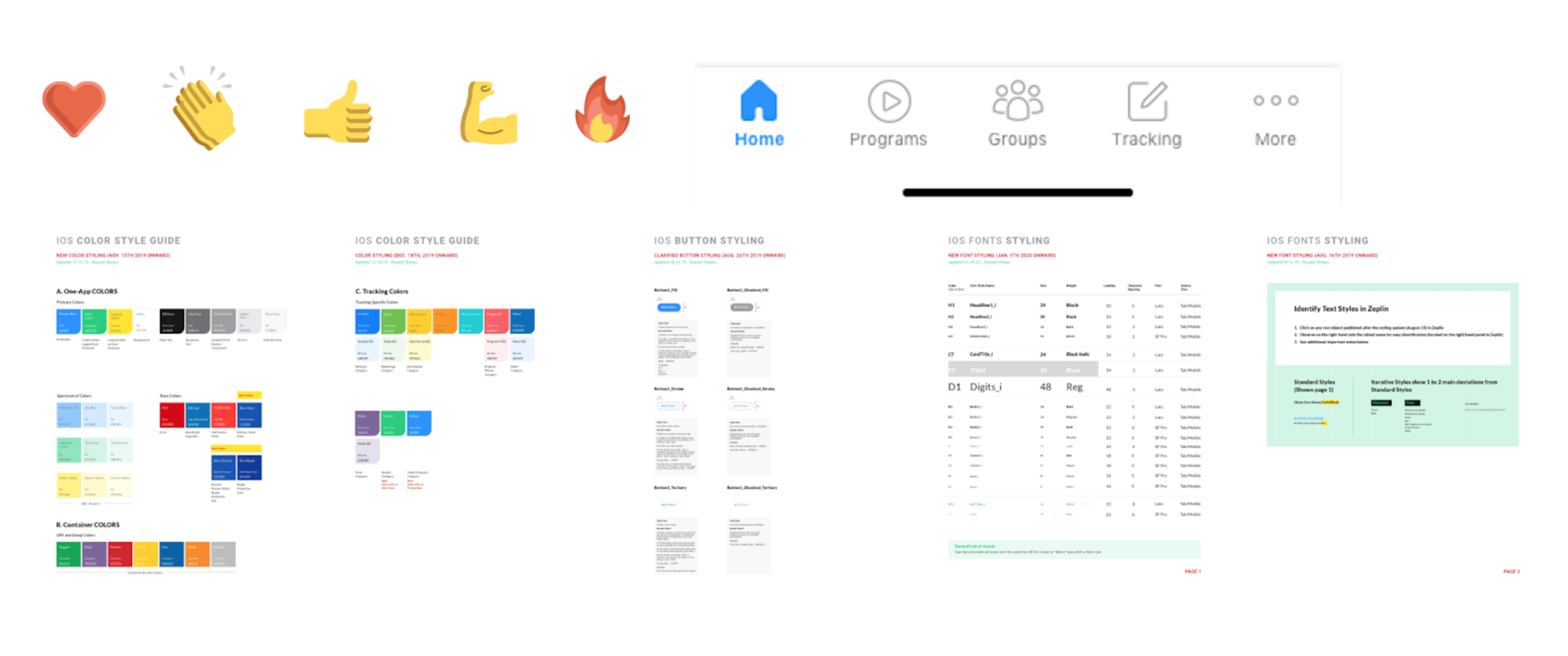
Style Guide & Iconography
I also worked on the style guide and iconography, helped mentor a junior designer to put the design system together, and managed updating the IOS sticker sheet.

Gamification for Me page screens
Gamification
I worked on the gamification for the Me section, this is just a peek at the screens. I can’t show in more detail as the work is not live yet, but if you’re interested I can mock it up without sensitive information and present it to you next time.

Gamification for Me page screens
Project Outcomes
What I learned
The Beachbody On Demand project sharpened my skills in accessibility, micro-interactions, and collaboration, teaching me to turn constraints into innovative solutions. I delivered a user-centric MVP to replace a legacy app, leveraging advanced design techniques in a fast-paced team setting. This solidified my expertise as a Senior Product Designer, preparing me to lead with confidence and empathy.
”Jinhua made an immediate impact on our team — quickly identifying UX improvements and raising the design standard across our apps. She consistently over-delivered, producing high-quality solutions with creativity, speed, and care.
Andrew TurrellUX and Product Design Leadership

